WCAG-criterium 1.4.5: Vermijd beeld van tekst
Gebruik 'echte' tekst
Tekstuele content is in de basis goed toegankelijk. Dat komt, omdat tekst eenvoudig naar een andere gewenste modaliteit om te zetten is. Denk aan audio of een voelbare vorm door gebruik van een braille-leesregel. Tekst is zo voor verschillende gebruikers ‘waarneembaar’ te maken, aldus de WCAG.
Een ander WCAG-begrip is ‘maak je content onderscheidbaar’. Belangrijk hierbij is het op de juiste manier gebruiken van kleuren en vooral kleurcontrast. Tekstcontent laat zich, net als waarneembaar, ook eenvoudig onderscheidbaar maken door het aanpassen van het lettertype, de lettergrootte, of de achtergrondkleur, afhankelijk van de gebruikte technologie (de omgeving of het formaat waarin je jouw content aanbiedt: EPUB (HTML of CSS), Pdf).
Dit brengt ons bij het succescriterium 1.4.5 van de WCAG en dat luidt:
‘Als de gebruikte technologieën de visuele weergave tot stand kunnen brengen, wordt tekst gebruikt in plaats van afbeeldingen van tekst om informatie over te brengen.’
Echte tekst
Dit criterium is een oproep om tekstcontent vooral als ‘echte’ tekst aan te bieden en niet in de vorm van een plaatje of afbeelding, of volgens de WCAG: afbeeldingen van tekst. Deze oproep klinkt voor de hand liggend, maar afbeeldingen van tekst in plaats van ‘echte’ tekst zie je in de praktijk best vaak. PDF’s worden bijvoorbeeld vaak gevuld met afbeeldingen van de fysieke publicatie. En in andere digitale content tref je nogal eens screenshots aan (met daarop tekstinhoud) van bronnen elders.
Je kunt natuurlijk een tekstalternatief aan zo’n ‘afbeelding van tekst’ meegeven. Daarmee kan de visueel beperkte lezer via hulptechnologie in ieder geval iets. Maar om te beginnen hoeft de contentpassage helemaal geen afbeelding te zijn, het betreft immers tekstcontent. Bied die dan ook als tekstcontent aan; als ‘echte’ tekst die door de lezer waarneembaar en onderscheidbaar te maken is. Tekst die de lezer kan aanpassen naar behoefte: groter of ander lettertype, andere achtergrondkleur voor beter contrast.
SEO
Nog een reden om spaarzaam te zijn met ‘afbeeldingen van tekst’: zoekmachines kunnen de inhoud van zulke afbeeldingen slecht interpreteren. Afbeeldingen van tekst helpen dus niet bij de ranking van jouw publicatie in zoekmachines (SEO). In het artikel 10 overtuigende argumenten lees je hier meer over.
Uitzonderingen
Er bestaat tekstcontent die je wel als ‘afbeelding van tekst’ kunt aanbieden. Logo’s bijvoorbeeld of andere content waarbij de specifieke vormgeving de essentie is van de boodschap. Content dus die als doel heeft specifiek deze vormgeving van tekst te communiceren. Let op: mits de vormgeving niet ook te realiseren is met het formaat waarin je de publicatie aanbiedt, bijvoorbeeld HTML met CSS.

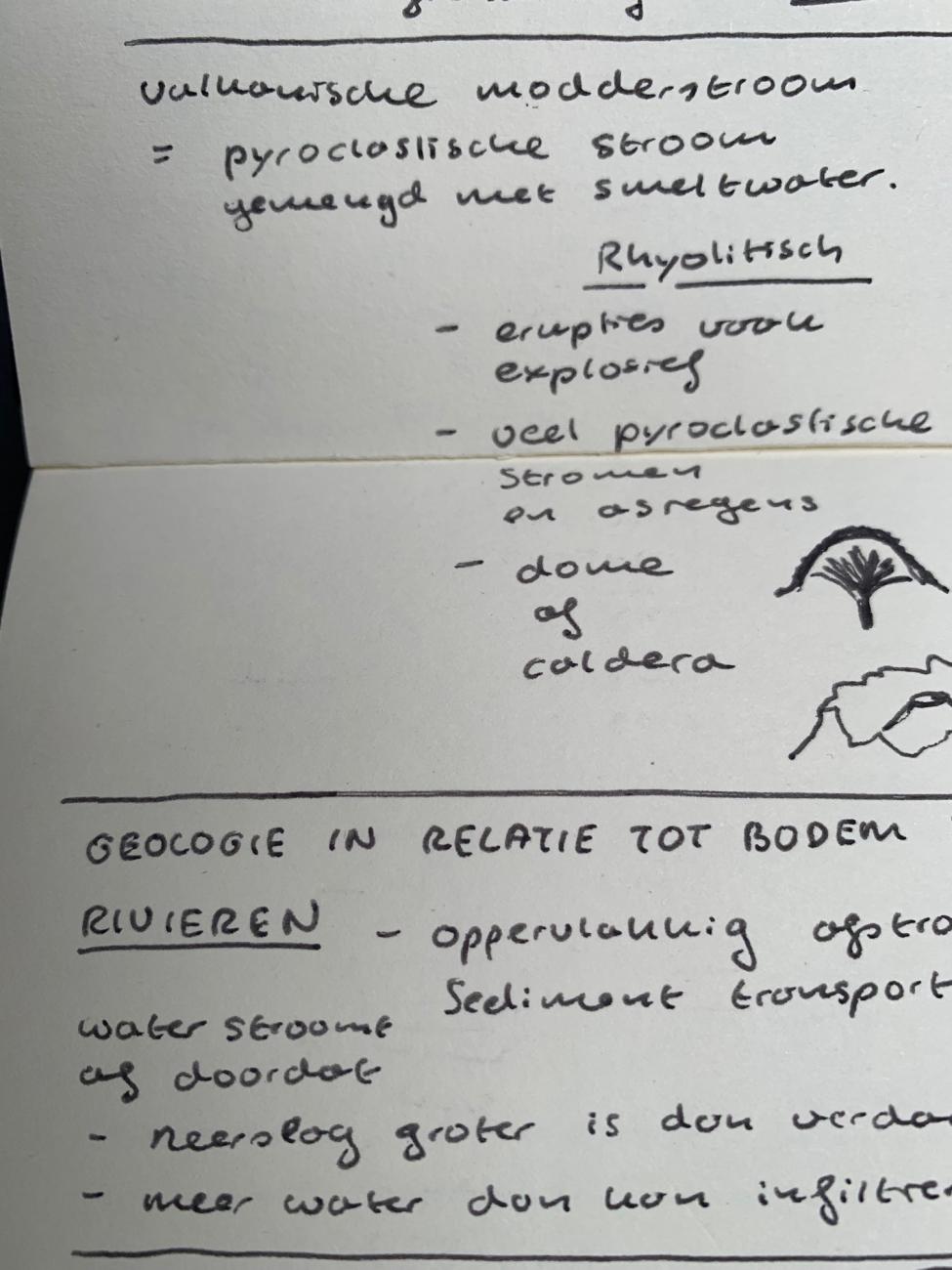
De afbeelding hierboven toont een voorbeeld waarbij de vormgeving essentieel is. De context van de afbeelding is een artikel over het zogenaamde ‘periodeschrift’ in het vrijeschoolonderwijs. In dat periode-onderwijs is inzet van het handschrift deel van de didactiek.
In de praktijk
Succescriterium 1.4.5 betekent voor jou dat je tekst in jouw content daadwerkelijk in tekst communiceert (als tekst opmaakt) en niet in een afbeelding. Of vanuit beeldcontent benaderd: check jouw content op beeldmateriaal dat feitelijk tekst heeft als voorstelling. Vervang deze ‘afbeeldingen van tekst’ door ‘echte’ tekst.
Dit is een oproep aan verschillende makers van de publicatie: het tekstteam, beeldredactie, styling.
Check: tekstcontent is ‘echte’ tekst?
Om te toetsen of content dergelijke ‘afbeeldingen van tekst’ bevat, bestaan de nodige tools. Die zien echter nog wel eens wat over het hoofd. Controleer dus het liefst handmatig. Dat kan als volgt:
- Kijk in de code en ga na of de content inderdaad als tekst is opgemaakt.
- Gebruik in je browser de mogelijkheid om afbeeldingen niet weer te geven. Check dan of ‘verdachte’ passages zichtbaar blijven. Die passages zijn dan als opgemaakt als tekst.
- Kopieer de tekstpassages waarvan jij vermoedt dat ze niet als ‘echte’ tekst zijn opgemaakt en plak deze in een toepassing als Kladblok. Zo’n louter op tekst gerichte app kan niets met afbeeldingen en zal dus geen inhoud laten zien (leeg venster).

Live Q&A met onze expert
Even sparren met een expert. Of tussen de bedrijven door een praktische vraag stellen. Dat kan! Vraag een live Q&A-sessie aan. Krijg snel en deskundig antwoord op jouw vraag. Online. Geheel vrijblijvend.
Rondje van het Huis.