Terminologie toegankelijk beeld
Tekstalternatief, alt-tekst, beeldbeschrijving, wat is wat?
Alt-tekst
‘Alt-tekst’ is een verkorting van alternatieve tekst. Beide termen verwijzen naar de tekst die als eigenschap is toegevoegd aan een afbeelding.
In HTML-code gebeurt dit middels het zogenaamde alt-attribuut. Afbeeldingen worden in de code ingesloten met het element <img>. Aan dit element wordt een attribuut toegevoegd, met daarin de alternatieve tekst; het alt-attribuut. De codering van een afbeelding met een alt-attribuut kan er als volgt uitzien:
<img src="images/afbeelding1.jpg" alt="Houtskoolschets van de Eiffeltoren">
Ook in EPUB-editors (voor EPUB), CMS-software, design-apps als InDesign en in Microsoft Word geef je zo’n eigenschap (een tekst als alternatief) aan een afbeelding mee. Ook in dat geval spreek je over ‘alt-tekst’ of ‘tekstalternatief’.
Tekstalternatief
De term ‘tekstalternatief’ wordt echter breder gebruikt dan ‘alt-tekst’ (alternatieve tekst). Het gaat wel nog steeds om de relatie tussen een afbeelding en de tekst die daar als alternatief bij hoort, ten behoeve van (hulp)software. Die alternatieve tekst kun je ook op andere wijze dan via het alt-attribuut aanbieden. In HTML-code kan dat bijvoorbeeld ook via het ‘title-attribuut’ of een ‘ARIA-attribuut’.
Ook kunnen bedieningselementen zoals een knop, behalve een afbeelding (of een symbool of icoon) ook tekst bevatten, zoals ‘Delen’ of ‘Download’. Die tekst kan de functie overnemen van de alternatieve tekst bij de afbeelding van het symbool. In deze gevallen spreek je officieel niet van alt-tekst (alternatieve tekst). Maar nog steeds kan de software een relatie leggen tussen de tekst en het niet-tekstuele item waarover die tekst gaat.
Voorbeeldsituatie
Als je voor een symbool of icoontje een stuk HMTL-code opmaakt, dien je bij mogelijke onduidelijkheid over de functie van dat bedieningselement elders in de code verduidelijking toe te voegen. Die verduidelijking is dan het tekstalternatief. Officieel is dit dus geen alt-tekst of alternatieve tekst omdat de informatie niet via het alt-attribuut aangeboden wordt. Het heeft wel dezelfde functie uiteraard en ook het effect is gelijk: de gebruiker kan zo de beeldcontent ‘waarnemen’ en dáárom gaat het in WCAG-succescriterium 1.1.1. : ‘Alle niet-tekstuele content die aan de gebruiker wordt gepresenteerd heeft een tekstalternatief dat een gelijkwaardig doel dient.’
Beeldbeschrijving
De term ‘beeldbeschrijving’ staat in principe los van de (semantische) relatie tussen afbeelding en bijbehorende tekst. Er is sprake van een beeldbeschrijving als je middels tekst de lezer op de hoogte stelt van de voorstelling op de afbeelding. Je gaat inhoudelijk in op het afgebeelde. De lezer krijgt de content als het ware compleet op zijn bordje en daarmee wordt het voor diegene mogelijk de content te begrijpen.
Bied je deze beeldbeschrijving niet aan als alt-tekst (of via andere attributen, zie boven), maar direct onder of in de lopende tekst rondom een afbeelding, dan is de beeldbeschrijving officieel geen tekstalternatief. Hulpsoftware kan op die manier namelijk geen koppeling leggen tussen de tekst en de afbeelding.
Beide volgende situaties zijn waar:
Tekstalternatief ≠ beeldbeschrijving
Het tekstalternatief geeft dusdanige informatie dat de lezer begrijpt wat de functie van de afbeelding is op deze plek in de content. Vaak betekent dit alleen een vorm van aanduiding, om de lezer het geheel te laten begrijpen of bedienen.
Tekstalternatief = beeldbeschrijving
Het tekstalternatief geeft dusdanige informatie dat de lezer op de hoogte is van de voorstelling op de afbeelding. Dit betekent dat je inhoudelijk op het afgebeelde ingaat. Dat kan in een paar regels maar ook uitgebreider.

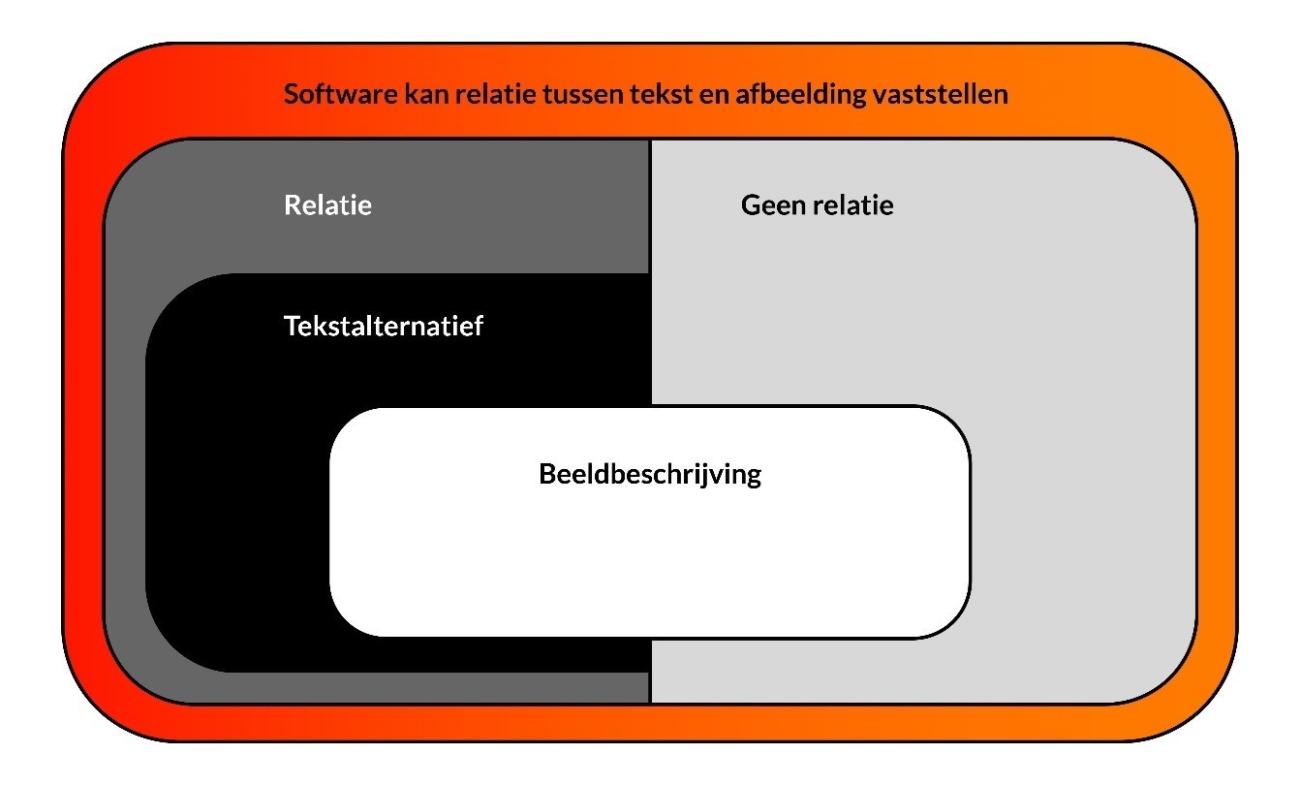
Schema terminologie
De afbeelding hierboven presenteert een schematische weergave van de relatie van alle termen die we in dit artikel toelichten.
De beeldbeschrijving bij deze afbeelding luidt: 'De figuur bestaat uit diverse blokken waarbij het overkoepelende blok stelt: ‘Software kan relatie tussen tekst en afbeelding vaststellen’. Hieronder vallen de items ‘Relatie’ en ‘Geen relatie’. Onder blok ‘Relatie’ valt de term ‘Tekstalternatief’. De term ‘Beeldbeschrijving’ valt onder zowel ‘Relatie’ als ‘Geen relatie’.'
Voor de duidelijkheid bieden we de beeldbeschrijving hier in de lopende tekst aan. We bieden de beschrijving óók aan als alternatieve tekst (alt-tekst): we hebben de beschrijving namelijk als eigenschap aan de afbeelding meegegeven (semantisch opgemaakt). Dit doen we zodat hulpsoftware de relatie tussen tekst en afbeelding kan leggen. Zodat de visueel beperkte gebruiker die tekst voorgeschoteld krijgt en niet afhaakt, omdat de content onbegrijpelijk is.

Live Q&A met onze expert
Even sparren met een expert. Of tussen de bedrijven door een praktische vraag stellen. Dat kan! Vraag een live Q&A-sessie aan. Krijg snel en deskundig antwoord op jouw vraag. Online. Geheel vrijblijvend.
Rondje van het Huis.