Kleurcontrast
Hoe contrast in kleur het verschil maakt
Deze WCAG-criteria gaan niet over het verwijderen van alle kleur op een website of document. Maar ze geven wel houvast over het gebruik van kleur en contrast, waardoor je je digitale publicatie toegankelijker kan maken én nog steeds volledig in kleur.
Contrastverhouding
Bij kleurcontrast gaat het om hoe twee kleuren zich tot elkaar verhouden. Er bestaan dus geen toegankelijke of ontoegankelijke kleuren, maar wel kleurencombinaties die toegankelijk of juist ontoegankelijk zijn. Zo is een witte achtergrond met daarop lichtgrijze letters voor veel mensen, ook zonder visuele beperking, slecht leesbaar. Het gebruik van zwarte letters is veel duidelijker.
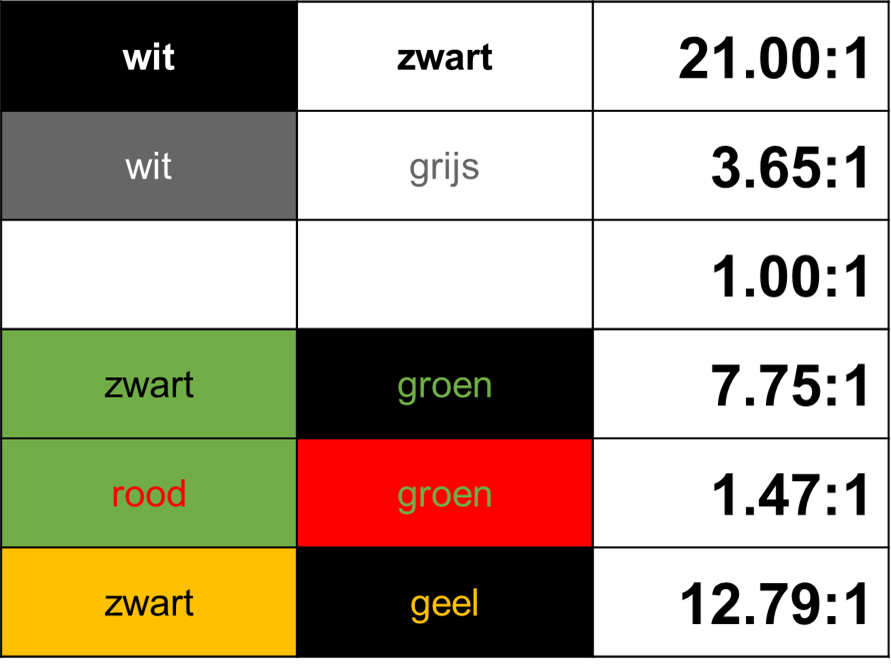
Het contrast tussen een voorgrondkleur en een achtergrondkleur wordt aangegeven in een verhouding, dit wordt contrastverhouding of contrastratio genoemd:
- Een contrastverhouding van 1:1 is minimaal contrast. Dit betekent dat er helemaal geen contrast is: de kleuren op de voorgrond en de achtergrond zijn hetzelfde.
- Een verhouding van 21:1 is maximaal contrast: wit op zwart of zwart op wit.
[tekst loopt door onder de afbeelding]

Figuur: schematische weergave van verschillende contrastverhoudingen van gekleurde tekst op gekleurde achtergrond.
WCAG-criteria: contrast
De WCAG 2.2 (Web Content Accessibility Guidelines) biedt twee criteria over kleurcontrast op niveaus A en AA. Beide criteria vallen onder richtlijn 1.4 Onderscheidbaar.
Contrasterende tekst - 1.4.3 Contrast (minimum)
Dit criterium stelt dat de kleur van tekst voldoende contrast moet hebben ten opzichte van de achtergrond. Het helpt om het verschil tussen kleuren beter te zien, waardoor tekst voor iedereen duidelijk leesbaar is.
De contrastverhouding voor tekst op achtergrond moet voldoen aan minimaal 4.5:1. Voor grote tekst is de minimale contrastverhouding 3:1. Grote tekst is tekst vanaf 18 punt (24px) of 14 punt (18.5px) en vetgedrukt
Deze contrasteisen gelden ook voor afbeeldingen van tekst en in video’s. Uitzonderingen hierop, ofwel elementen zonder contrasteis, zijn:
- Teksten of afbeeldingen van tekst die deel uitmaken van een inactieve interface, alleen decoratief zijn, voor niemand zichtbaar zijn. Ook afbeelden mét tekst hoeven niet te voldoen aan de contrasteis, tenzij de tekst bedoeld is om te lezen.
- Teksten die deel uitmaken van een logo, woordmerk of een merknaam.
Contrast niet-tekstuele content - Criterium 1.4.11 Contrast van niet-tekstuele content
De visuele weergave van de volgende elementen moet een contrastverhouding van minstens 3:1 hebben ten opzichte van aangrenzende kleuren:
- Gebruikersinterface-componenten, zoals visuele elementen die nodig zijn om onderdelen van de gebruikersinterface en hun status te herkennen. Bijvoorbeeld knoppen, formuliervelden en menu-items. Componenten die inactief zijn, zijn uitgezonderd, bijvoorbeeld een inactieve knop. Ook als de weergave van het element door de user agent zoals een browser of e-reader wordt bepaald en niet door de maker van de digitale content, hoeft niet voldaan te worden aan de contrasteis.
- Grafische objecten, zoals delen van afbeeldingen die nodig zijn om de inhoud te begrijpen, tenzij een specifieke weergave van de afbeelding essentieel is voor de informatie die wordt overgebracht. Voorbeelden zijn stroomschema’s, diagrammen, grafieken, kaarten en infographics.
Deze criteria van het WCAG zijn gericht op visuele waarneming van content en dus niet op gebruikers die de inhoud op een andere manier waarnemen, zoals via schermleessoftware. Kleur brengt als niet-tekstuele content informatie over en moet daarom ook een tekstueel alternatief bevatten. Artikel niet-tekstuele content geeft informatie over deze eis.
Optionele succescriteria op niveau AAA
Kijken we nog iets verder, dan bevat WCAG 2.2 ook nog enkele optionele succescriteria onder niveau AAA. Ondanks dat deze niet verplicht zijn, is het (waar mogelijk) wel goed om ook (deels) aan deze criteria te voldoen. Voor wat betreft (kleur)contrast valt onder niveau AAA het volgende criterium:
Verhoogd contrast – Criterium 1.4.6 Contrast (versterkt)
De contrastverhouding tussen tekst en achtergrond moet minimaal 7: 1 zijn. Voor grote tekst geldt een contrastverhouding van ten minste 4,5:1. Voor deze eis gelden dezelfde uitzonderingen als bij criterium 1.4.3 Contrast (minimum).
Toetsen
Toetsen of voldaan wordt aan de criteria kan door in eerste instantie visueel door content heen te gaan. Daarbij gebruik je tools om het contrast te meten. Soms lijkt op het oog iets voldoende contrast te hebben, maar blijkt dit na meting toch niet zo te zijn. Sommige tools analyseren automatisch de content op contrast. Bijvoorbeeld extensies in browsers, Microsoft Word of Adobe PDF (pro). Controleer altijd of de tool alle elementen en tekst heeft meegenomen in de toetsing. Als je toetst op kleurcontrast, dan kun je ook direct toetsen op informatief kleurgebruik.
Enkele tools waar je contrast mee kunt meten:
- Desktop applicatie: Colour Contrast Analyser (CCA). Waarmee ook contrast in applicaties, afbeeldingen en documenten gemeten kan worden.
- Browser extensies:
- WAVE Evaluation Tool (WebAIM)
- WCAG Color contrast checker (Jorge Rumoroso) - Website: WebAIM: Contrast Checker
Een groot deel van deze tools werkt met een pipet waarmee de een kleur kunt aantikken. De RGB-waarde of de Hexadecimale code van de kleur wordt dan opgenomen in de tool.
Let op: Soms is gebruik van pipet geen betrouwbare methode, bijvoorbeeld als er via CSS een mate van transparantie is ingesteld. Tools gaan hier verschillend mee om. Soms pikken ze de kleur op zonder deze transparantie. In dit geval zou je een schermafbeelding kunnen maken van de content en deze gebruiken om het contrast te meten.
NB: bekijk vooral ook eens de snelstartgids Check dit! met eenvoudige spelregels om je publicaties op toegankelijkheid te controleren.
Verantwoord toepassen van kleur
Kleurgebruik speelt een belangrijke rol in zowel het design als de functionaliteit van digitale content. Om ervoor te zorgen dat deze content toegankelijk is voor iedereen, is het van groot belang dat rekening wordt houden met kleurcontrasten volgens de richtlijnen van de WCAG. Dit is belangrijk voor lezers met een permanente beperking, zoals slechtzienden en mensen met kleurenblindheid, die kleuren of tinten niet (altijd) goed kunnen onderscheiden. Maar ook voor mensen in een specifieke situatie, wanneer er bijvoorbeeld licht op je beeldscherm weerkaatst of als je een donkerder scherm hebt door een bijna lege accu.
Het naleven van de contrastvereisten maakt digitale content toegankelijker zonder in te hoeven leveren aan de visuele aantrekkelijkheid van een ontwerp. Kleur blijft dus een krachtige tool in het ontwerpen, mits het op de juiste manier wordt toegepast.
Bronnen: Dedicon, WCAG, Inclusief Publiceren

Live Q&A met onze expert
Even sparren met een expert. Of tussen de bedrijven door een praktische vraag stellen. Dat kan! Vraag een live Q&A-sessie aan. Krijg snel en deskundig antwoord op jouw vraag. Online. Geheel vrijblijvend.
Rondje van het Huis.